| Ⅰ | This article along with all titles and tags are the original content of AppNee. All rights reserved. To repost or reproduce, you must add an explicit footnote along with the URL to this article! |
| Ⅱ | Any manual or automated whole-website collecting/crawling behaviors are strictly prohibited. |
| Ⅲ | Any resources shared on AppNee are limited to personal study and research only, any form of commercial behaviors are strictly prohibited. Otherwise, you may receive a variety of copyright complaints and have to deal with them by yourself. |
| Ⅳ | Before using (especially downloading) any resources shared by AppNee, please first go to read our F.A.Q. page more or less. Otherwise, please bear all the consequences by yourself. |
| This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License. |

Font Finder is a user-friendly font inspector designed to retrieve the CSS styles of selected elements. It’s tailored for designers, developers, and typographers. It enables users to examine font details of any element and easily copy relevant information to the clipboard.
FontFinder evaluates all selected characters to identify the font associated with each specific character. It offers three essential functionalities: Analyze any font present on the active page; Copy any specific information from the element to the clipboard; Modify any font attributes (like color, size, or family) inline for the active element.
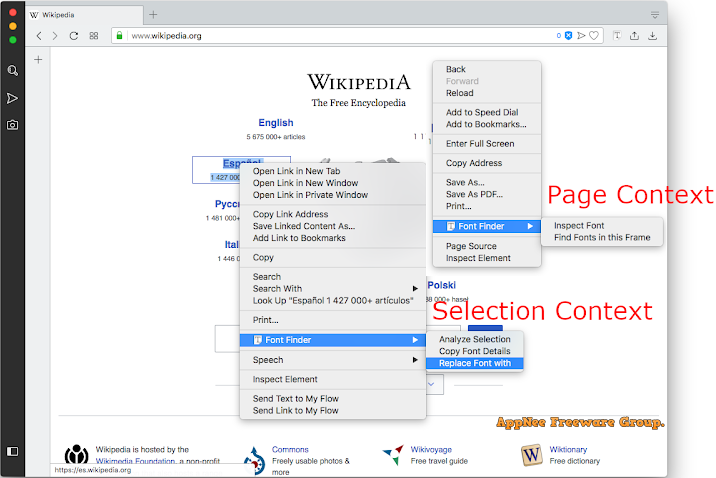
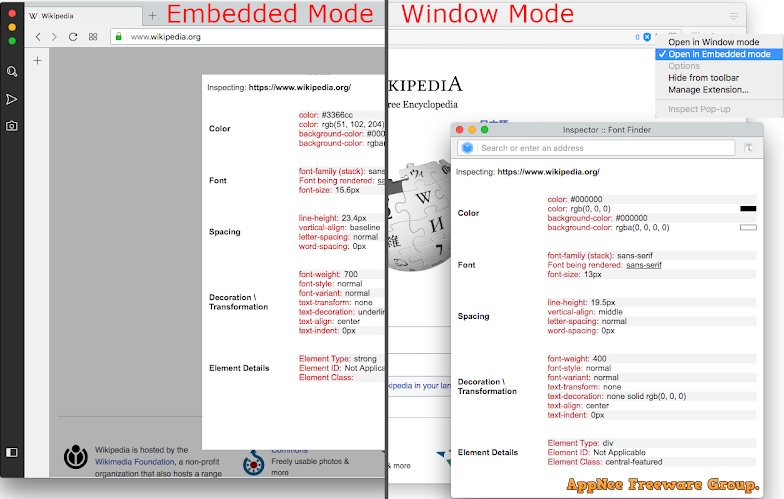
You can access these features by right-clicking the context menu on the selected text or by right-clicking on the page to inspect the element. The captured information includes: font color (in RGB and HEX), background color (in RGB and HEX), font family (including the actual rendered font!), font size, line height, vertical alignment, letter spacing, and word spacing, font weight, style, and variant, text transformation, decoration, alignment, and indentation, element type, class, and ID, remote and local font tags next to the rendered font, etc.
Font Finder provides tools to modify or change the font family, utilize custom fonts, and retrieve a list of all fonts used in the current frame. BTW, you can switch the window’s opening mode to embedded mode via the right-click options on the toolbar button. This mode is beneficial for using the extension in a full-screen view.

// Key Features //
- Analyze any font on the active page.
- Copy any piece of the element’s information to the clipboard
- Any active element can have any piece of the font’s options (such as color, size, or family) adjusted inline
// Information Captured //
- Font color (RGB and HEX)
- Background color (RGB and HEX)
- Font family (including actually rendered font!)
- Font size
- Line height, vertical alignment, letter, and word spacing
- Font weight, style, variant
- Text transform, decoration, align and indent
- Element’s type, class, and ID
- Displays remote and local tags next to the rendered font
// Official Demo Video //
// Download URLs //
| License | Version | Download | Size |
| Freeware | Latest |  |
n/a |
(Homepage)
| If some download link is missing, and you do need it, just please send an email (along with post link and missing link) to remind us to reupload the missing file for you. And, give us some time to respond. | |
| If there is a password for an archive, it should be "appnee.com". | |
| Most of the reserved downloads (including the 32-bit version) can be requested to reupload via email. |