| Ⅰ | This article along with all titles and tags are the original content of AppNee. All rights reserved. To repost or reproduce, you must add an explicit footnote along with the URL to this article! |
| Ⅱ | Any manual or automated whole-website collecting/crawling behaviors are strictly prohibited. |
| Ⅲ | Any resources shared on AppNee are limited to personal study and research only, any form of commercial behaviors are strictly prohibited. Otherwise, you may receive a variety of copyright complaints and have to deal with them by yourself. |
| Ⅳ | Before using (especially downloading) any resources shared by AppNee, please first go to read our F.A.Q. page more or less. Otherwise, please bear all the consequences by yourself. |
| This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License. |

As web design continues to evolve, the aesthetic appeal of a website is often heavily influenced by the typography chosen by designers. If you’ve ever wondered what fonts a website uses, WhatFont can help. It is an innovative web tool designed for identifying fonts used on websites with remarkable ease and efficiency, developed by Chengyin Liu from China.
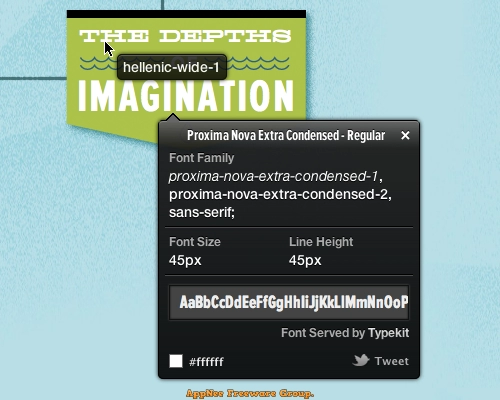
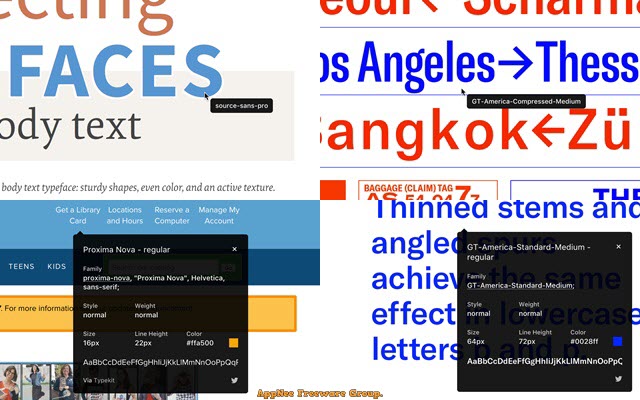
WhatFont simplifies the process of font recognition – users can simply hover their cursor over text on a webpage, and the tool instantly reveals the name of the font, its size, weight, and other typographic characteristics. This feature makes it an invaluable asset for designers, developers, and anyone interested in the art of typography, as it eliminates the guesswork typically involved in font identification.
Moreover, WhatFont extends beyond mere font discovery. It also showcases additional details like line height, letter spacing, and color, enabling users to gain a deeper understanding of the design choices made by a website’s creator. With friendly interface and seamless integration into popular web browsers as an extension, WhatFont encourages creativity and inspiration, allowing users to compile a library of typographic choices that resonate with their personal style or project requirements.
Designs are appreciated not just for their overall layout but also for the subtleties of font selection, further emphasizing the significance of typography in digital art. WhatFont serves as both an educational tool and a source of inspiration, making it easier for users to experiment with different fonts in their own designs, ultimately leading to more engaging and visually striking web experiences.
In summary, as the world of digital design continues to grow, tools like WhatFont exemplify how technology can facilitate creative expression and enhance our understanding of the elements that contribute to effective communication through design.

// Download URLs //
| License | Version | Download | Size |
| Freeware | Latest |  |
n/a |
(Homepage | Chrome Web Store | GitHub)
| If some download link is missing, and you do need it, just please send an email (along with post link and missing link) to remind us to reupload the missing file for you. And, give us some time to respond. | |
| If there is a password for an archive, it should be "appnee.com". | |
| Most of the reserved downloads (including the 32-bit version) can be requested to reupload via email. |